A fin d'évaluer l'ergonomie des interfaces digitales, Thomas, notre expert UX, vous dévoile la checklist qu'il a mise en place. Une grille que nous utilisons pour identifier les points de friction à optimiser.
L’évaluation heuristique
Dès lors que l’on parle de critères d’évaluation, on en vient à citer inévitablement les critères ergonomiques de Bastien et Scapin, les 10 heuristiques de Nielsen ou encore les 8 règles de Shneiderman.
Chez Unami, nous nous sommes inspirés de ces critères pour créer une grille d’évaluation de bonnes pratiques UX, en les réorganisant en 5 volets :
Uniformisation – Normalisation – Accompagnement – Minimalisme – Interaction
U, N, A, M, I… Vous l’aviez ? 🙂
Ce moyen mnémotechnique permet de retenir les grands axes d’observation d’une interface tout en mettant à disposition de l’équipe un document accessible et synthétique.
Vous souhaitez en savoir plus sur la recette de notre checklist d’évaluation, ses ingrédients et le mode opératoire pour s’en servir ?
C’est parti !
Uniformiser pour faciliter la compréhension.
Au sein du volet « Uniformisation », nous avons associé les critères de signifiance des codes et dénominations ainsi que ceux d’homogénéité et cohérence. L’uniformisation est fortement renforcée par la normalisation.
Dans cette partie, il est question de porter une attention toute particulière à la relation sémantique entre les éléments, en veillant également à l’adéquation entre un élément et son comportement, ainsi qu’entre une information et son référent.
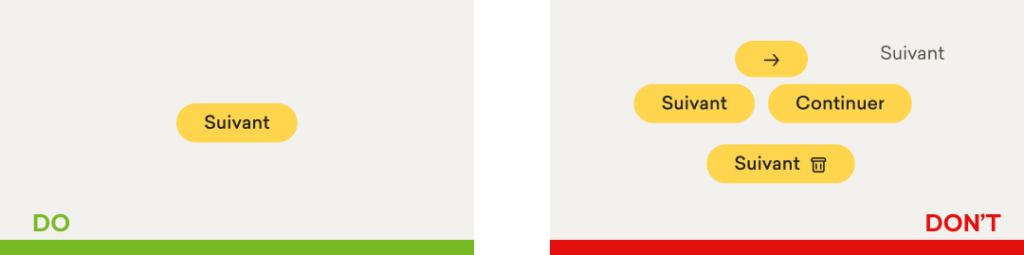
La représentation graphique d’un élément doit être cohérente avec le rôle qu’il remplit et il faut veiller à l’homogénéité entre les formats associés aux différents états des éléments, notamment lorsqu’ils sont interactifs.
Au sein des séquences d’actions, il faut également qu’il y ait une continuité avec notamment des commandes cohérentes à travers l’ensemble de l’interface, ceci dans le but d’instaurer des habitudes chez l’utilisateur.
Normaliser pour renforcer l’uniformisation.
Le volet « Normalisation » est constitué des sous-critères « groupement / distinction entre les items » et « contrôle utilisateur ». En gros, ces critères font référence à la capacité du système à définir des normes régissant l’utilisation de l’interface pour faciliter la compréhension.
Standardiser les éléments de manière à grouper ceux qui ont des caractéristiques similaires ou qui possèdent un format proche, distinguer très clairement leurs différents états et différencier les objets non-interactifs des autres.
Lorsque l’utilisateur souhaite effectuer une action, il doit être en mesure d’identifier facilement les outils nécessaires à la réalisation de cette dernière les uns par rapport aux autres.
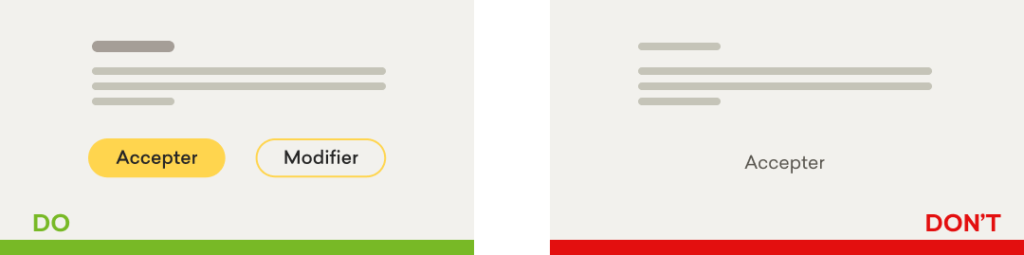
Il est ainsi important de donner un maximum de contrôle à l’utilisateur à travers, notamment, une action explicite de validation lors d’une sélection d’élément, une étape de modification à la fin de toute séquence d’actions et la possibilité de contrôler tout processus d’interaction.
Accompagner l’utilisateur et l’assister au moment opportun.
Le volet « Accompagnement » rassemble les sous-critères lisibilité, incitation, actions explicites et le critère gestion des erreurs. C’est l’une des parties les plus importantes, tant elle aura un impact sur l’expérience utilisateur globale.
A tout moment, au sein de l’interface ou d’une séquence d’actions, nous devons faire en sorte que l’utilisateur sache où il se trouve.
Pour cela, plusieurs éléments peuvent être utilisés.
Tout d’abord, les critères de luminance, de contraste, ou encore de dimension sont à prendre en compte pour faciliter la lecture des informations.
De plus, l’utilisateur doit avoir conscience des actions autorisées ou nécessaires à la réalisation d’une tâche ainsi que de leurs conséquences. Pour cela, les actions indisponibles doivent être bien explicitées et l’utilisateur doit comprendre ce qu’il doit faire pour les rendre disponibles.
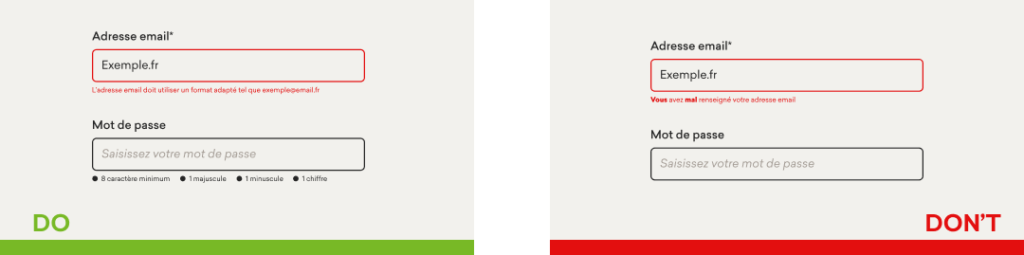
Enfin, une attention particulière doit être portée à la gestion des erreurs. Ces dernières doivent par exemple être détectées lors de la saisie par l’utilisateur, et non lors de la soumission d’un formulaire complet. De plus, il est préférable d’utiliser des messages d’erreurs courts et explicites, avec un vocabulaire neutre, non personnalisé et non réprobateur.
Minimiser la quantité d’informations affichées pour une simplification de l’expérience.
Le volet « Minimalisme » reprend le critère « charge de travail ».
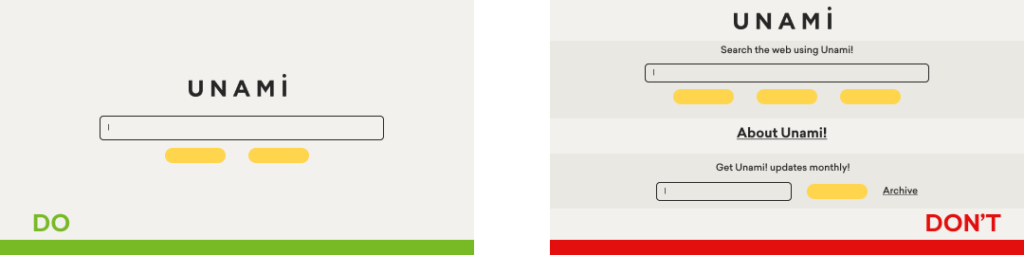
Ce volet fait écho à l’une des valeurs qui nous est chère à l’agence : la simplicité, ou comment ne pas noyer l’utilisateur dans un flot d’informations inutiles.
L’objectif est de simplifier l’expérience en limitant le travail mental de l’utilisateur.
Il faut par exemple veiller à ce que l’utilisateur n’ait pas à convertir, calculer ou retenir une information lors de son parcours.
Il ne doit pas non plus être distrait par des informations non pertinentes (les actions requises doivent être les plus courtes et rapides possibles).
Enfin, il est important de veiller à ce que les informations présentées à l’écran soient uniquement celles nécessaires à la réalisation de la tâche en cours. Toutes les informations importantes ne doivent pas être affichées en même temps et les messages de saisie sont les plus clairs et succincts possibles.
Interagir de manière adéquate et efficiente.
Le volet « Interaction » est constitué des sous-critères « feedback immédiat » et « adaptabilité ».
Ici, nous nous concentrons sur la capacité du système à définir des normes qui régissent l’utilisation de l’interface et en facilitant sa compréhension.
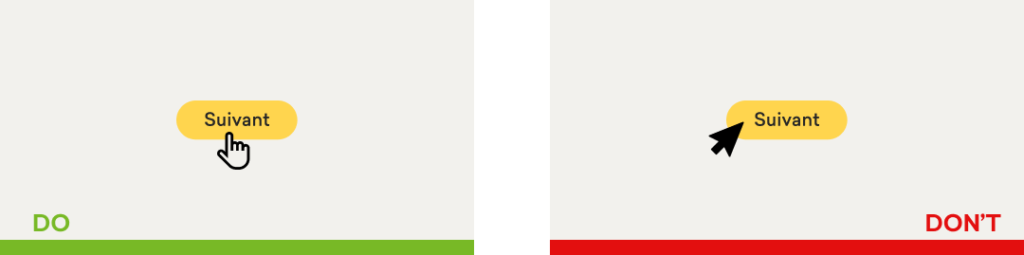
Toute action de l’utilisateur doit entraîner une réponse rapide et perceptible de la part du système. Par exemple, les éléments qui possèdent plusieurs états en changent suite à une action de l’utilisateur. Ou encore le pointeur de la souris change lorsque la sélection est possible.
L’utilisateur peut, s’il le souhaite, obtenir davantage d’informations sur les parties qui requièrent un certain niveau de connaissance. Des raccourcis doivent être disponibles et permettre aux utilisateurs expérimentés d’accéder rapidement aux fonctions.
Plus les façons d’effectuer une même tâche sont diverses, plus les chances que l’utilisateur puisse choisir et maîtriser l’une d’entre elles, au cours de son apprentissage, sont importantes.
La checklist UNAMI
Pour téléchargez la checklist UX UNAMI, rendez-vous ici.
Et si nous analysions votre site internet à l’aide de cette checklist, afin d’identifier les points d’optimisation UX à travailler ?
N’hésitez pas à nous contacter si vous avez la moindre question, ou si vous souhaitez un audit de vos parcours. Nos équipes se feront un plaisir de vous répondre !