L 'étape de création de compte et d'identification est souvent une source importante de friction pour les utilisateurs. Comment essayer de réduire la casse à cette étape ? Existe-t-il des optimisations simples et efficaces à apporter pour faciliter la vie de l'utilisateur et améliorer son taux de conversion ?
De nombreux utilisateurs abandonnent leur parcours d’achat à l’étape de création de compte ou d’identification. Il n’est pas rare d’en perdre 40 à 50% d’entres eux, alors que ces derniers viennent pourtant de valider un panier et de cliquer sur un bouton d’achat.
Lors du dernier « Lightning Talk » organisé à l’agence, Thomas Laurent, notre UX Designer senior, a partagé plusieurs bonnes pratiques pour améliorer les taux de passage à cette étape clé du parcours.
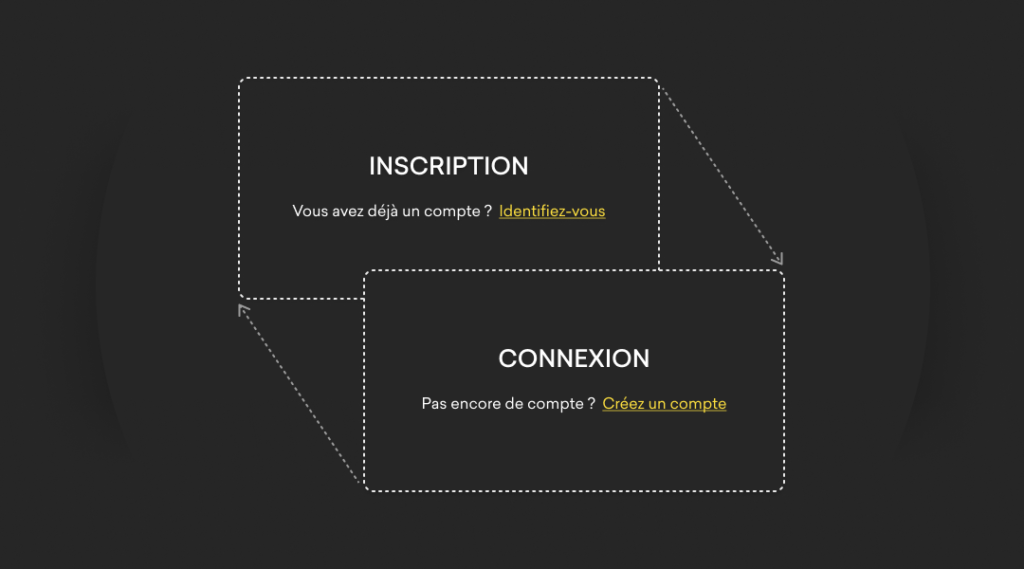
1. Différencier les usages
En mettant en avant la valeur ajoutée liée à la création d’un compte ou à la connexion, vous augmentez vos chances de retenir vos utilisateurs. A la condition, que vos boutons « Se connecter » ou « Créer un compte » soient bien visibles, pour faciliter l’accès aux pages correspondantes.
Ces deux options doivent également être bien distinguées, car ce sont deux processus différents, tout en offrant la possibilité de basculer de l’un à l’autre à tout moment.
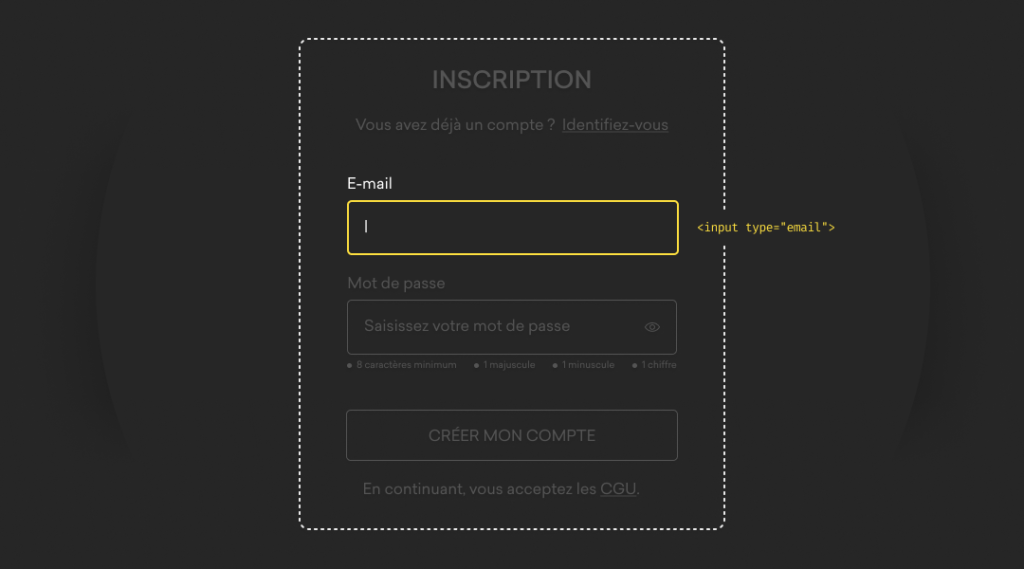
2. Faciliter la compréhension
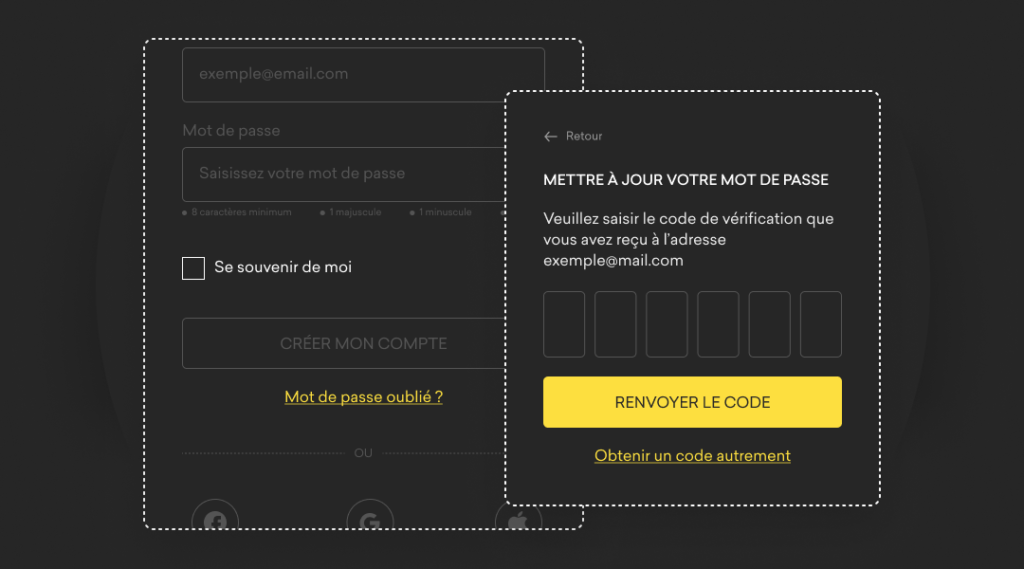
Eviter de demander à l’internaute de créer un nom d’utilisateur, si cela n’est pas nécessaire. Il est préférable de lui demander une adresse email, puis de lui faire valider en envoyant un message de vérification (vous pouvez ainsi préparer la récupération du mot de passe).
Vous pouvez également utiliser des labels explicites pour les boutons d’action, tout en évitant les termes trop génériques tels que « Continuer ».
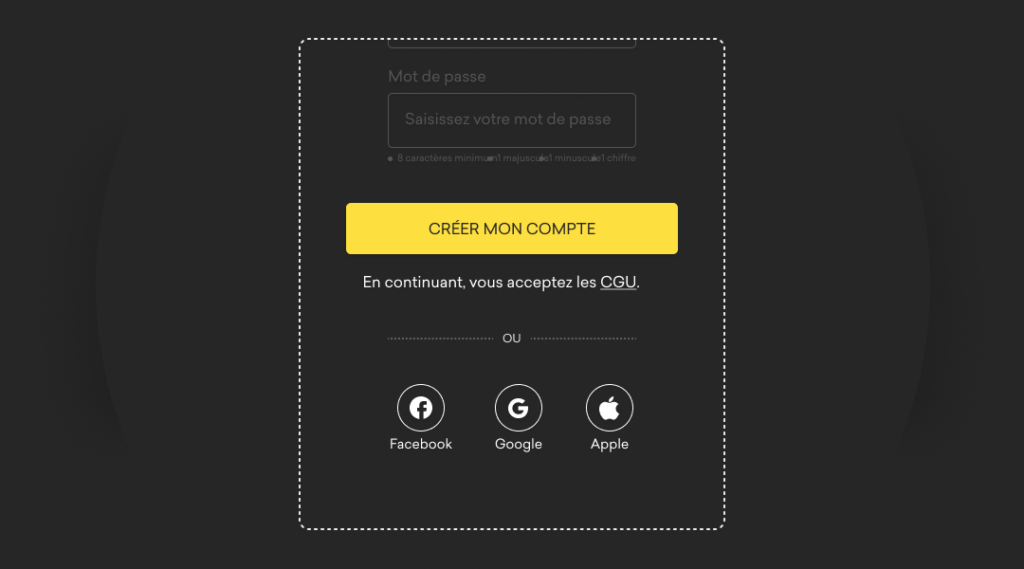
3. Réduire l’effort de l’utilisateur
Il est conseillé d’offrir à vos utilisateurs des alternatives de création de compte et de connexion plus rapides, avec notamment l’utilisation d’outils de connexion aux réseaux sociaux adaptés à votre service.
Nous avons d’ailleurs souvent identifié, lors d’AB tests concrets que nous avons menés, que les connecteurs sociaux pouvaient, auprès de certaines audiences, mieux convertir que les champs d’inscription classiques. Dans certains cas, nous les avons ainsi priorisé en les plaçant en haut de page, et obtenu de très bons résultats !
Enfin, opter plutôt pour une acceptation des Conditions Générales d’Utilisation lors de la validation du formulaire. Il est en effet finalement inutile de demander à l’utilisateur de cocher une case.
4. Optimiser le code source
Afin de faciliter la saisie et d’accélérer le processus, il est conseillé de mettre le focus sur le premier champs du formulaire mais aussi de favoriser la navigation au clavier autant que possible.
Enfin, en spécifiant les champs de saisie, vous rendez l’expérience optimale sur tous les appareils (clavier adapté au format attendu sur mobile par exemple).
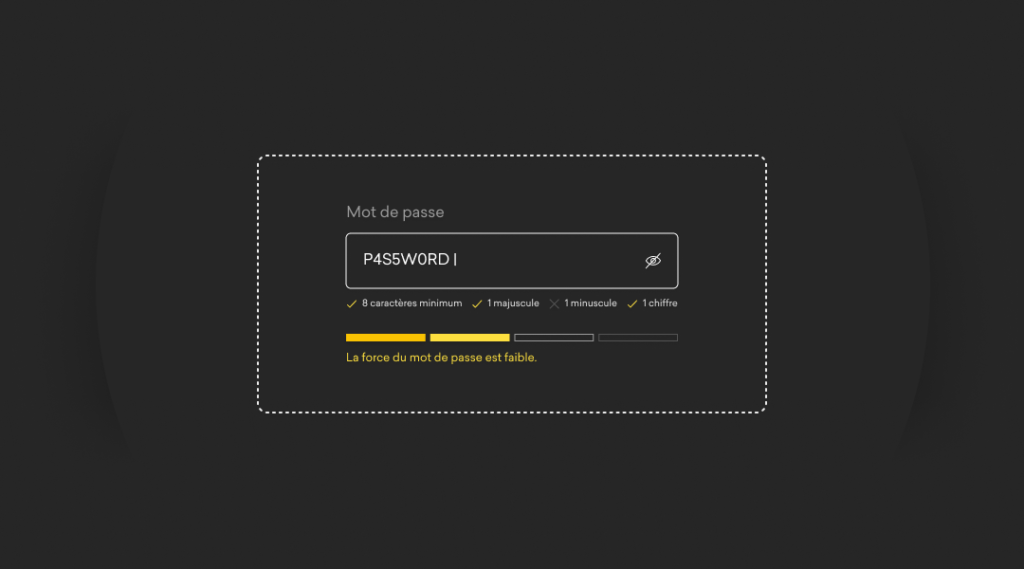
5. Simplifier le choix du mot de passe
Les règles de mot de passe sont de plus en plus complexes, pour des raisons évidentes de sécurité, et nous nous sommes tous retrouvés bloqués à cette étape.
Lors de la création, il est ainsi recommandé de clairement afficher à l’utilisateur les règles à respecter, et de vérifier de manière dynamique la bonne conformité du mot de passe. Aussi, permettre sa visualisation lors de la saisie, permet de ne pas demander de confirmation et d’accélérer le processus.
6. Faciliter la réinitialisation
Toujours dans une optique d’une expérience utilisateur facilitée, il est conseillé d’aider l’utilisateur à récupérer son mot de passe à travers un processus simple et rassurant ainsi que de lui permettre de « se souvenir » de l’adresse email si elle a déjà été saisie avant que l’utilisateur n’ait à cliquer sur « J’ai oublié mon mot de passe ».
Petit tip testé et approuvé : rendez également visible ces règles de mot de page sur la partie « connexion ». Avec ces quelques indications, les utilisateurs ont tendance à mieux se souvenir du mot de passe choisi, et ont moins recours au mot de passe oublié !
Et la reconnaissance d’emails ?
Dans le cas d’un site sur lequel une grande majorité d’utilisateurs est déjà cliente (ou possède déjà un compte), la reconnaissance d’email peut grandement faciliter la vie des utilisateurs.
En effet, le site reconnaît si l’utilisateur est déjà client en lui demandant de renseigner son email. Si l’email est reconnu, l’utilisateur est dirigé vers la page de connexion. S’il ne l’est pas, il est redirigé vers la page de création de compte.
Mais cette technique est souvent décriée par les DSI, car elle peut représenter une faille de sécurité non négligeable (en permettant à des robots de vérifier l’existence d’adresses emails).
Vous souhaitez en savoir plus ?
Thomas vous a partagé dans cet article quelques bonnes pratiques pour optimiser au mieux votre page de login et création de compte sur votre site.
Pour en savoir plus, n’hésitez pas à nous contacter ! Nous serions ravis d’échanger avec vous sur les techniques que nous avons pu tester avec nos clients, et les résultats (très positifs !) que nous avons obtenus.
Thomas Laurent est UX Designer senior chez UNAMI. Passionné par les nouvelles technologies, les comportements humains, la communication et le design, Thomas s’est spécialisé dans le design d’expérience utilisateur. Son esprit logique l’aide à faciliter le parcours des utilisateurs au sein d’interfaces intuitives et innovantes.
#agenceunami #agencelife #lightningtalks #login #goodpractice #uxdesigner #password #connection #usage #accompagnement #optimisation #projet