F aire évoluer en continu le site et l’application Vianavigo, en s’insérant dans des sprints d’évolution.
Le challenge
Faire évoluer régulièrement le site et l'application Vianavigo, pour augmenter la satisfaction utilisateur et l'usage.
L’idée
Travailler en sprints agiles, resserrés dans le temps, tout en impliquant fortement les utilisateurs dans une réelle démarche de co-conception.
Les résultats
Une nouvelle fonctionnalité lancée chaque mois, et jusqu'à 95% de satisfaction utilisateurs.
Ile-de-France Mobilités est l’autorité organisatrice des transports de la région Île-de-France. Elle imagine, organise et finance les transports pour tous les Franciliens.
Pendant plus de 4 ans, et en partenariat avec SWORD et Instant System, nous avons optimisé en continue la plateforme d’information voyageurs Vianavigo (site et application mobile), avec notamment la conception de la fonctionnalité phare de dématérialisation du Passe Navigo sur mobile, ou encore l’ajout de nouveaux modes de transport comme le vélo ou bien encore le covoiturage.
Définition d’une roadmap d’évolution et organisation des sprints
La roadmap d’évolution est mise à jour, chaque trimestre, en comité d’évolution, à partir :
- Des données d’usage du site, que nous suivons et analysons chaque mois à partir des analytics (tableau de bord digital réalisé à partir des données AT Internet, Google Play et App Store).
- Des retours utilisateurs, récoltés via des modules de satisfaction présents sur le site et l’application Vianavigo, et dont nous centralisons et analysons les retours (chaque mois, plus de 2 000 retours utilisateurs sont récoltés).
- D’une veille sectorielle que nous réalisons avec notre équipe de consultants UX et l’aide de notre studio graphique.
- D’idées proposées par Ile-de-France Mobilités et ses différents acteurs partenaires, que nous pouvons inviter en comité selon les chantiers en cours de réflexion.
Les différentes idées d’évolutions présentées sont ensuite priorisées selon l’importance et la facilité d’implémentation, et planifiées pour alimenter les prochains sprints d’évolution.
Chaque sprint dure 1 mois et se compose des étapes suivantes :
- Cadrage et précision du besoin
- Prototypage UX et test + Design UX/UI
- Intégration et développement
- En fonction des évolutions : lancement direct sur le site et l’application grand public, ou bien test sur l’application Lab auprès de la communauté de Lab Testeurs que nous animons pour Ile-de-France Mobilités.
Retour sur une évolution majeure : l’ajout du covoiturage
L’ajout du covoiturage sur le site et l’application Vianavigo a été l’objet d’un sprint d’évolution.
En début de sprint, un atelier de cadrage a permis de préciser, avec Ile-de-France Mobilités et les différents partenaires techniques, le besoin et les contraintes :
- Les attentes utilisateurs (obtenir une alternative aux transports en commun).
- Le scope fonctionnel attendu (ajouter les trajets des différents opérateurs de covoiturage dans les résultats d’itinéraires proposés à l’utilisateur).
- Les contraintes techniques liées au grand nombre d’opérateurs.
A partir de ces éléments et d’un benchmark concurrentiel, notre équipe d’UX a travaillé un prototype animé, sur les écrans clés de la nouvelle fonctionnalité à ajouter.
Le nouveau parcours prototypé ensuite a été testé :
- Avec l’équipe projet.
- Avec de vrais utilisateurs, en organisant plusieurs séances de micro-trottoir en gare de La Défense.
- Et validé par les équipes techniques.
Les retours obtenus nous ont permis d’ajuster la solution, avant de produire les écrans restants et de les transmettre aux équipes techniques pour intégration et développement.
Une fois développée, la nouvelle fonctionnalité a tout d’abord été ajoutée à l’application Vianavigo LAB pour la tester auprès de la communauté de 10 000 lab testeurs que nous animons pour Ile-de-France Mobilités, avant un déploiement sur l’application Vianavigo grand public.
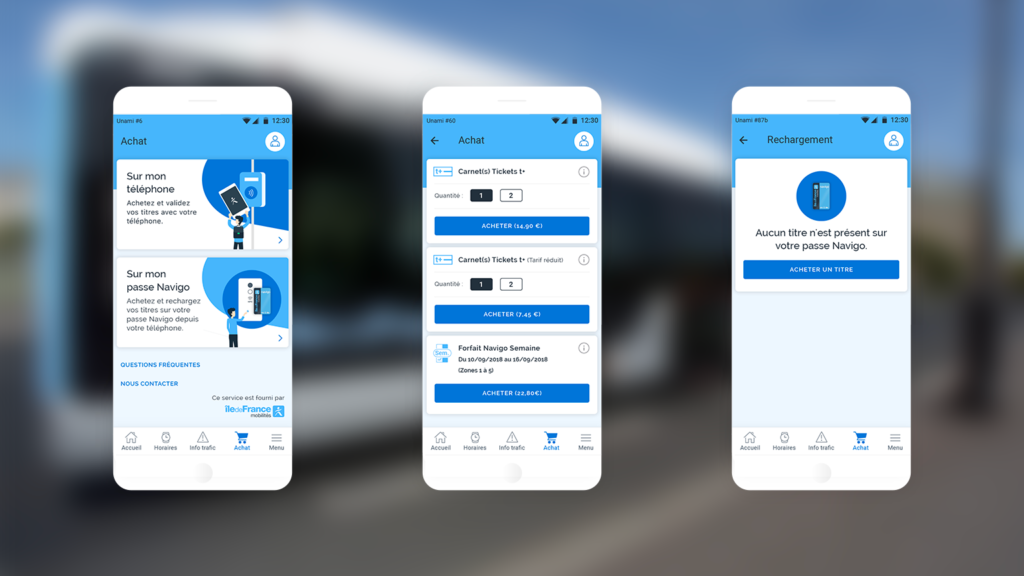
Dématérialisation du Passe Navigo sur mobile
Permettre aux utilisateurs d’acheter et de recharger leur Passe navigo sur mobile, ainsi que d’utiliser le smartphone pour valider en borne, a été l’innovation la plus attendue par les voyageurs de ces dernières années, et a naturellement été un des gros projets d’évolution sur lequel nous avons travaillé :
- Un projet qui s’inscrit dans le large programme de modernisation de la billettique sur l’ensemble du réseau de transport en communs franciliens.
- Réalisation d’une étude complète des contraintes techniques et de leurs impacts sur les parcours cibles.
- Conception de plus de 50 parcours et de 300 écrans.
- Lancement bêta pendant l’été 2019 auprès d’un nombre réduit d’utilisateurs.
- Ajustements ergonomiques et graphiques effectués selon les retours utilisateurs recueillis.
- Déploiement du nouveau service auprès du grand public fin 2019, avec la reprise des parcours d’achat conçus sur les applications RATP et SNCF courant 2020.
En savoir plus sur le projet Billettique.
Une méthode vertueuse, pour des résultats concrets
Cette méthodologie agile, qui s’appuie à la fois sur la data et les tests utilisateurs, nous a permis d’obtenir des résultats rapides et concrets :
- Une nouvelle fonctionnalité testée et lancée chaque mois.
- Vianavigo a été la première plateforme d’information voyageur à proposer l’achat et le rechargement du Passe Navigo sur smartphone, l’innovation la plus demandée par les voyageurs !
- Près de 95% de satisfaction utilisateurs.
- L’intégration de près de 10 000 lab testeurs dans une démarche de co-conception.
- Plus de 2 000 retours utilisateurs récoltés et analysés chaque mois.