C ontentsquare est un puissant outil d'analyse. Mais comment l'utilisons-nous pour améliorer la conversion ?
Mais tout d’abord Contentsquare, qu’est ce que c’est?
Contentsquare est un outil d’analyse qui permet de comprendre l’utilisateur et son comportement sur un site ou une application mobile. Plus concrètement, Contentsquare permet d’identifier les zones attractives, de relever des points de friction, ou encore d’identifier des dysfonctionnements ou au contraire des opportunités. Il donne donc tout un tas d’informations très utiles pour optimiser les parcours et ainsi améliorer la conversion.
Mais comme tout outil très puissant, il faut savoir bien l’utiliser !
Chez Unami, l’outil est très utilisé pour conseiller aux mieux nos clients :
- En phase de cadrage, avant une refonte de site ou d’application mobile ;
- Mais aussi après refonte, en optimisation continue de la conversion (selon notre méthodologie CRO qui combine analyse, écoute utilisateurs, et proposition de solutions en vue d’améliorer les parcours en continu).
L’agence UNAMI est d’ailleurs agence partenaire Contentsquare et certifiée.
Revenons sur quelques exemples concrets d’utilisation de Contentsquare, pour améliorer la conversion de nos clients.
L’analyse de parcours
La brique d’analyse de parcours client nous permet d’identifier les parcours suivants ou précédents chaque page d’un site ou d’une application mobile. En l’associant au module de session replay, cette fonctionnalité est encore plus puissante car elle peut permettre d’expliquer les éventuelles frictions en observant l’utilisateur naviguer sur le site ou l’application.
Dans le cas d’une problématique d’abonnement en ligne (pour notre client CMI France par exemple), nous avons pu analyser en profondeur le parcours des utilisateurs qui s’engageaient dans un tunnel d’abonnement et détecter les difficultés rencontrées.
Dans cet exemple concret, nous avons noté que 10% des visiteurs rechargeaient la page de paiement. Ce qui n’est bien entendu pas le comportement attendu et révèle ainsi un point de friction à cette étape.
Après avoir regardé plusieurs sessions replay, le segment concerné semblent connaître des scénarios d’erreurs similaires (techniques ou purement liées à l’UX comme la mise en avant des CGU) que nous avons donc pu identifier et corriger.
Dans cet exemple, une analyse des parcours couplée au visionnage de sessions replay nous a finalement permis d’identifier des fictions mais aussi des problèmes techniques.
Heatmap de zones (ou cartes de chaleur)
La fonctionnalité « heatmap de zones » (ou cartes de chaleur) permet d’analyser la manière dont les visiteurs interagissent avec le site web ou l’application mobile. On détecte alors les zones les plus cliquées, les plus attractives, celles qui font convertir ou encore celles qui ne sont pas suffisamment visibles.
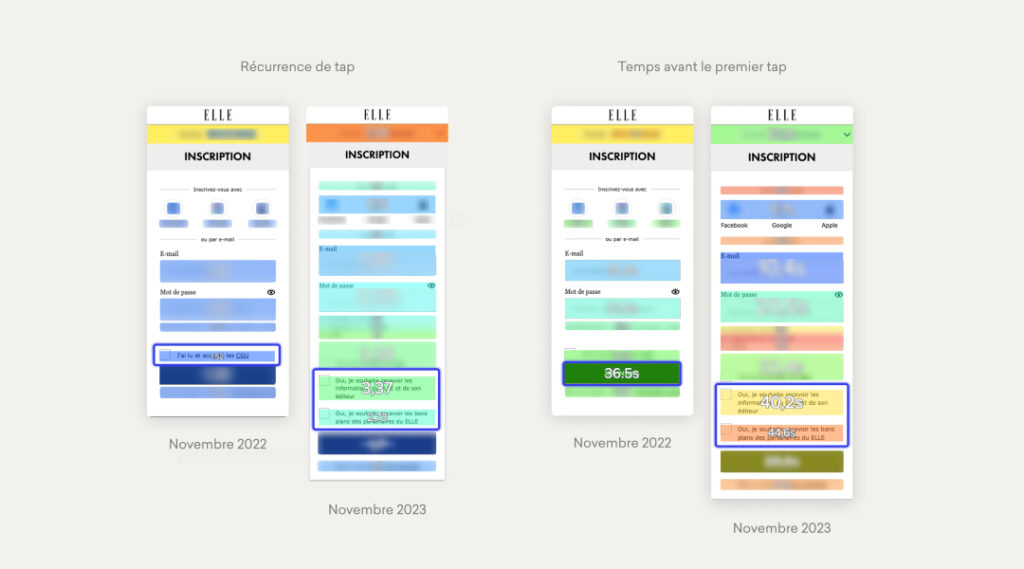
Dans l’exemple suivant, nous avons voulu analyser les conséquences de l’ajout de nouvelles coches sur la page d’inscription.
Grâce à la heatmap, nous avons pu constater plusieurs éléments :
- L’ajout de nouvelles coches fait drastiquement diminuer les taux d’exposition des CTA principaux.
- Les coches semblent mal comprises au regard de la récurrence de tap et du temps avant le premier tap qui est très long.
Grâce à cette analyse, nous avons pu voir que les nouvelles coches étaient sources de friction et qu’elles étaient optimisables en vue d’améliorer les performances de cette page et du parcours. Nous avons par exemple proposé d’AB tester le wording des coches pour les rendre plus compréhensibles, ou encore de retravailler leur présentation (en différenciant les mentions obligatoires et les mentions facultatives).
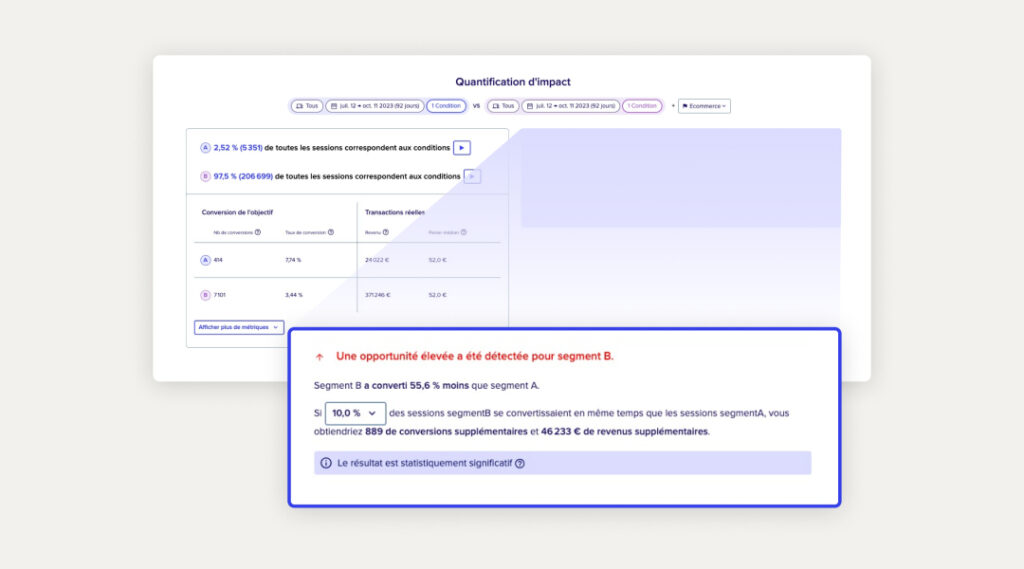
Quantification d’impact
Autre fonctionnalité très intéressante que nous aimons utiliser, la brique de quantification d’impact.
Cette brique permet de prioriser les chantiers et les améliorations en quantifiant l’impact espéré sur le taux de conversion et donc sur les revenus.
Pour un autre de nos clients, nous avons cherché à comprendre si les visiteurs qui passaient par des pages catégories convertissaient mieux que les autres, afin d’optimiser la conversion globale du site.
Nous avons compris que les visiteurs qui passaient par les pages catégories convertissaient significativement plus que les autres : 7,74% vs 3,44% !
Nous en avons déduit une nouvelle opportunité, en cherchant à encourager la consultation de ces pages lors de la navigation.
Mais aussi…
D’autres fonctionnalités viennent régulièrement compléter les analyses que nous effectuons :
- La fonctionnalité “Find and Fix” permet d’identifier les problèmes techniques telles que les erreurs JavaScript ou les erreurs d’API, auxquelles certains utilisateurs peuvent être confrontés pendant leur navigation, et qui peuvent donc nuire à la conversion ! Les erreurs sont classées en fonction de leur impact sur la conversion et les revenus, ce qui est d’une grande aide pour prioriser leur résolution auprès des équipes techniques.
- La brique “workspace” permet de créer ses propres dashboards dans l’outil Contentsquare. Couplé à de d’alerting, le suivi est encore plus précis et efficace puisque nous pouvons configurer des alertes en fonction de certains seuils de déclenchement (temps passé élevé sur une page, chute du taux de conversion, augmentation de la récurrence de clic sur un bouton ..). Dès que le seuil est atteint, nous recevons une notification et analysons de plus près ce qui s’est passé, pour éviter que cela se reproduise.
- La brique « session replay » vient compléter les autres fonctionnalités de Contentsquare. Après avoir identifié un problème, elle permet de creuser spécifiquement ce point en observant des sessions utilisateurs.
Pour en savoir plus et découvrir comment Contentsquare s’intègre dans nos accompagnements d’optimisation continue, cliquez ici!
N’hésitez pas aussi à découvrir les cas ELLE Premium et Jemabonne.
L’auteur : Harold JARRIS – Directeur Conseil Digital & Associé chez UNAMI
Harold accompagne depuis plusieurs années de nombreux acteurs dans la réalisation de leurs ambitions digitales, en alliant conseil stratégique, data et UX. Spécialisé dans les problématiques CRO (Conversion Rate Optimization), il aide les entreprises à offrir des expériences utilisateurs fluides, à optimiser leurs parcours digitaux et à augmenter leurs taux de conversion.